Steve Hingle / Steve's Makerspace
MadMAT’s President, Founder, and accountant. Steve is a generative artist and YouTuber known online as Steve’s Makerspace. He uses his YouTube channel to teach others how to make generative art and has a full course for people with zero coding experience. He’s also a solo CPA, helping nonprofits produce financials and get ready for audits. He lives in Verona, WI.
The Order of Things (cover image)
Generative Art (code with random elements). October 2022.
The Order of Things, made in p5.js, is inspired by Wassily Kandinsky and by gen artists Volatile Moods and Studio Captain. This is my nft debut.
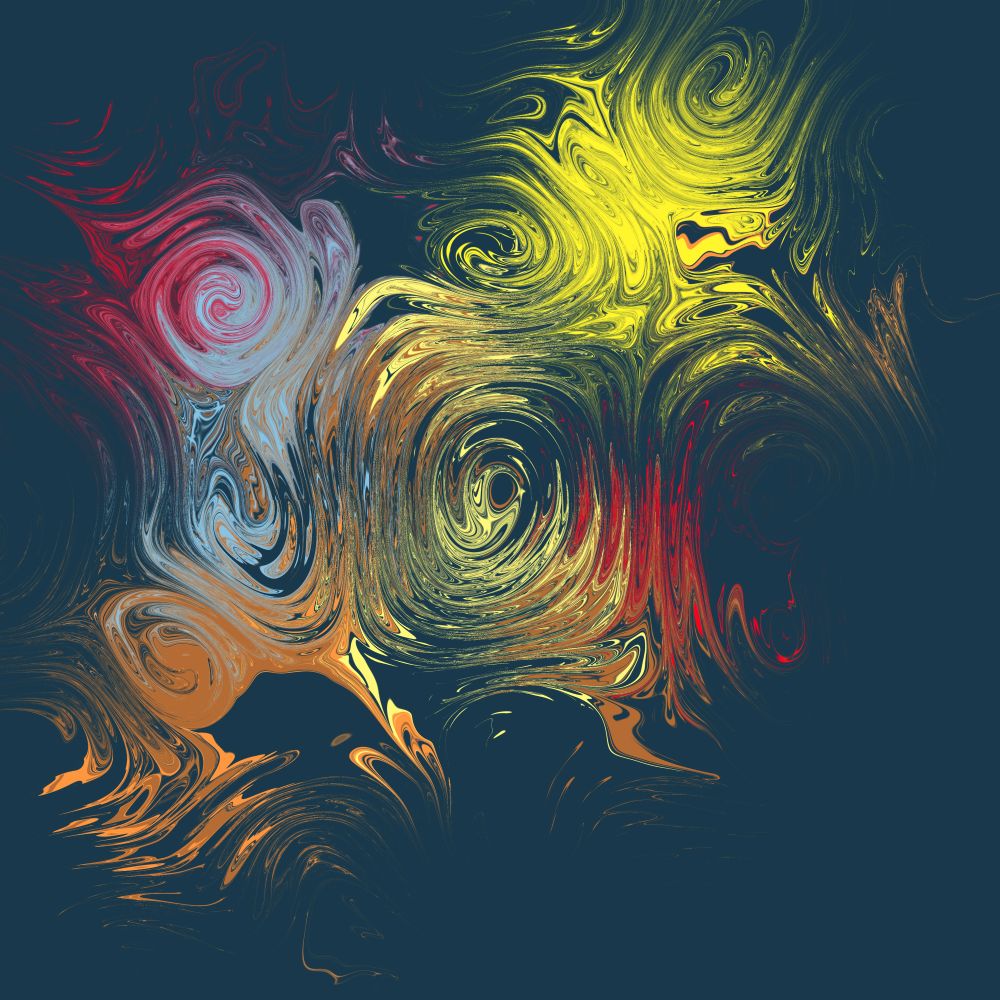
Warped #58
Generative Art (code with random elements), params by Steve. October 2024.
This is my second project using a shader. It starts by making a simple drawing, then the shader uses noise to warp the image. This is a params project, so the user uses buttons and sliders to co-create the art. Made with p5js and uses some Perlin noise code by Inigo Quilez.
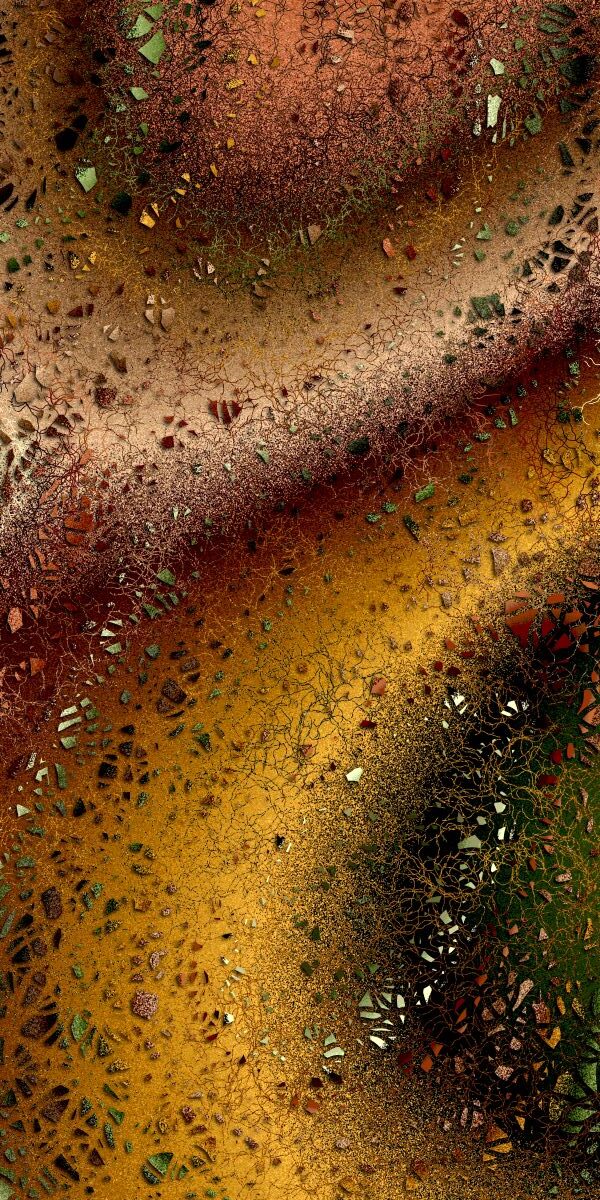
Revealed Secret #16
Generative Art (code with random elements), params by Steve. July 2024.
“Revealed Secret” is a generative art project that delves into the beauty and complexity that emerges when we look past the surface. Our brains are trained to make quick judgements about people and things in order to assess danger and keep us safe. But if we set aside our fear and take more time, we see that things are more complex and wonderous than they seemed at first. The surface is blessedly broken and the hidden layers peak through to produce a fine tapestry of reality.
The project begins with a shader that creates three layers of Perlin noise. An optional second shader smears the colors. Then selected shapes are used to erase parts of the top two layers. I’m delighted to finally use my own shaders to create art. I’m borrowing shader noise code from Inigo Quilez and shader random code from Patricio Gonzalez Vivo. Made with p5.js. This is a params project, so the user uses buttons and sliders to co-create the art.